一直想將Blogger改成自定義網域的想法,最近終於完成實現了!
Blogger已改為自定義網址,過程中遭遇好多問題,搞了兩三周終於全部測試驗收完成~
真的很感謝Google上的各路大神開山闢路,以及現在相當進步的 IaaS - Cloudflare (以下簡稱CF)
***本篇僅著重將Blogger客製域名改用自定義域名***
***SEO、流量、留言、內容轉換,未在本文討論範圍***
***實作前請先詳閱Blogger幫助說明,操作前請先謹慎評估***
首先要改用自訂義網域的『功課預習』及『前置作業』,參考如下:
『功課預習』- 先了解各個Domain相關名稱指的是什麼碗糕
Domain Name Registrar
Domain Name
Sub Domain
Name Server
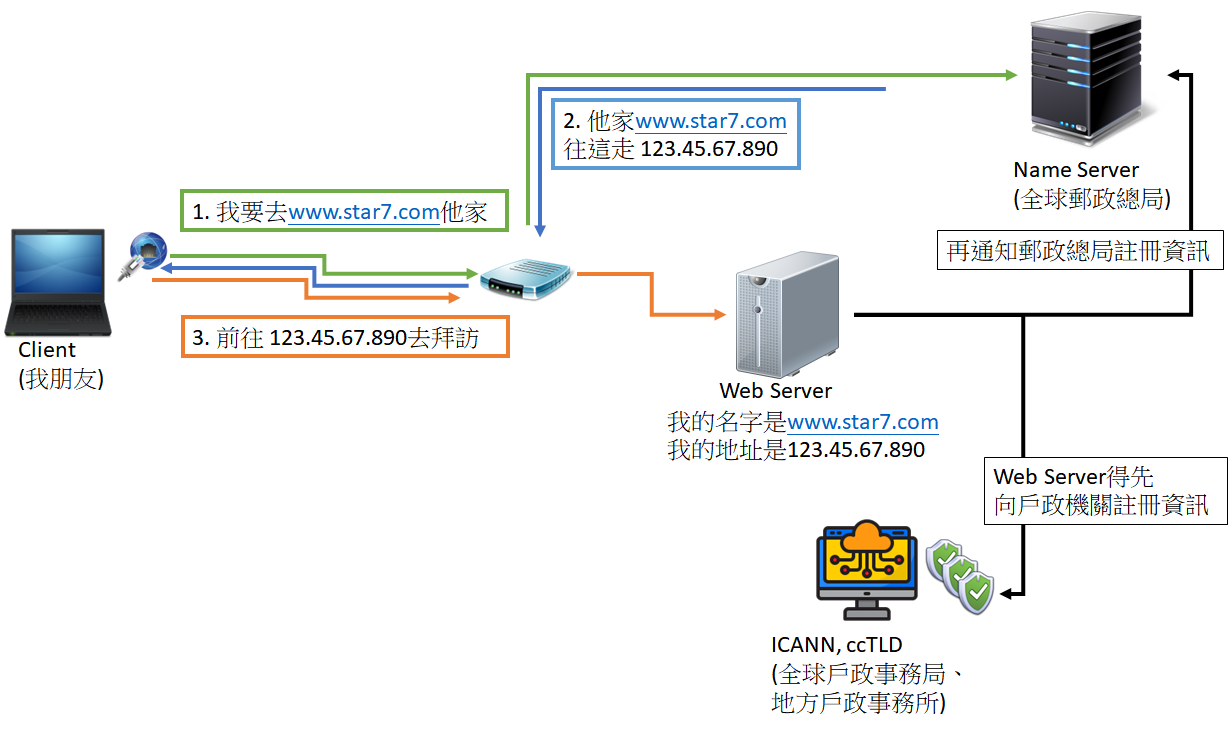
當我們在搜尋網址按下Enter後,整個過程簡單來說就是,藉由name server幫我們解析出domain name的實際位置後,再前往拜訪。
『前置作業』
Step.1 - 先找一個網域註冊商,申請一個域名(domain name),免費、付費都可以實作,本文以遠振資訊為例
Step.2 - 註冊一個Cloudflare帳號
Step.3 - 準備開工!
注意!
前方高能!
無情工商XD
s7an的專屬推薦連結 - 遠振資訊
接下來進入重頭戲!
『實作設定』
1. 先將Domain name與CF功能串起
 |
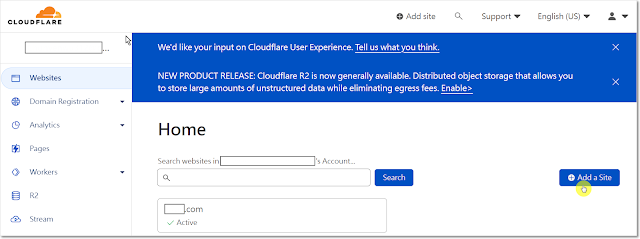
| Step.1 登入Cloudflare,並新增一個網域,接著輸入您註冊的網域名稱 |
 |
| Step.2 將網域加入後,CF會提供一個2個name server,將其複製下來 (CF提供每個人的網域名稱不盡相同) |
 |
| Step.3 登入遠振後台->[我的網域]->[編輯] |
 |
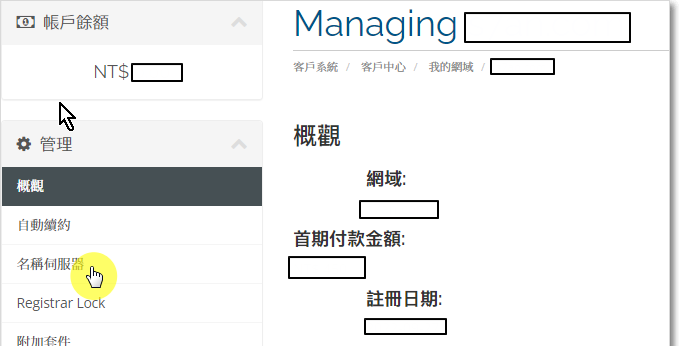
| Step.4 點選[名稱伺服器] |
 |
| Step.5 將CF提供的name server填入使用自訂的名稱伺服器,儲存變更~ |
 |
| Step.6 大約等個十分鐘(最遲得24小時),就會看到該網域名稱已在CF的name server啟用 |
2. 接著就可以來設定CF與Blogger之間的串接設定了
在此我規畫如下:
因為是部落格,我想創立一個sub domain = blog去接原來的google blog link
而www這個sub domain則改日使用 (其實是因為CNAME一直指向失敗...改天有解決再寫一篇專門為這個做講解)
整體連結預計會是長這樣↓
blog.s7an.com --> 我原先擁有的blogger link
s7an.com -->裸網域也指向我原先擁有的blogger link
 |
| Wiki CNAME紀錄 |
所以裸網域要怎麼指向?
讓我們繼續看下去~
3. Blogger後台設定
過程遇到SSL handshake fail error 525
SSL not working for a sub-domain pointed with CNAME record to another domain
題外話:
怎麼知道proxy到底有沒有使用到?
很簡單~
關閉proxy -> 當url生效後 -> ping url所得到的IP位置 (您主機的外網IP)
打開proxy -> 當url生效後 -> ping url所得到的IP位置 (您主機透過CF修飾過的外網IP)
這兩個位置是不一樣的~
再去找找開IP資訊,就會知道差異在哪囉~
Ref:
Blogger 使用 Cloudflare CDN、DNS 的幾點心得











沒有留言:
張貼留言
問題沒有大小或好壞