緣起:
公司內部沒有對外伺服器可以架站,但又有網站需要對外的需求怎麼辦???
想到現在雲端GCP/Azure/AWS都有提供免費的試用額度,剛好可以學習增加經驗。
環境:
選用雲端:GCP (Google Cloud Plaform)
需求說明:將一個靜態網站發布至GCP上的Bucket產品
(坊間也有很多開VM架靜態網站的方式,我還沒搞懂VM/Bucket架站的差異,改天再研究細節)
All steps:
- 先申辦Google帳號→https://accounts.google.com/signup
- 接著先確認Domain Name的控制權→https://search.google.com/search-console/about
- 再到GCP登錄使用權限→ https://cloud.google.com/gcp
- 建立新專案
- 建立Bucket值區(建立時會驗證Domain Name的所有權,所以到這裡再做第二步也行)
- 上傳網頁內容
- 設定瀏覽權限
- 設定對外網頁
- 設定CNAME指向Google server,並等待其生效
- 大功告成~
***詳細步驟***
Step.1 先申辦Google帳號
這一步應該不用說,GO→https://accounts.google.com/signup
Step.2 接著先確認Domain Name的控制權
Step.3 再到GCP登錄使用權限
Step.4 建立新專案
Step.5 建立Bucket值區
選擇目標專案,並在這個專案內新增一個Cloud Storage內的Buckets
(若找不到Cloud Storage,可以點一下View all products,再把bar往下拉,應該就會看到了,icon則像是兩個1U的server)
我的理解是值區可以視為是一個IIS內的網站站點。
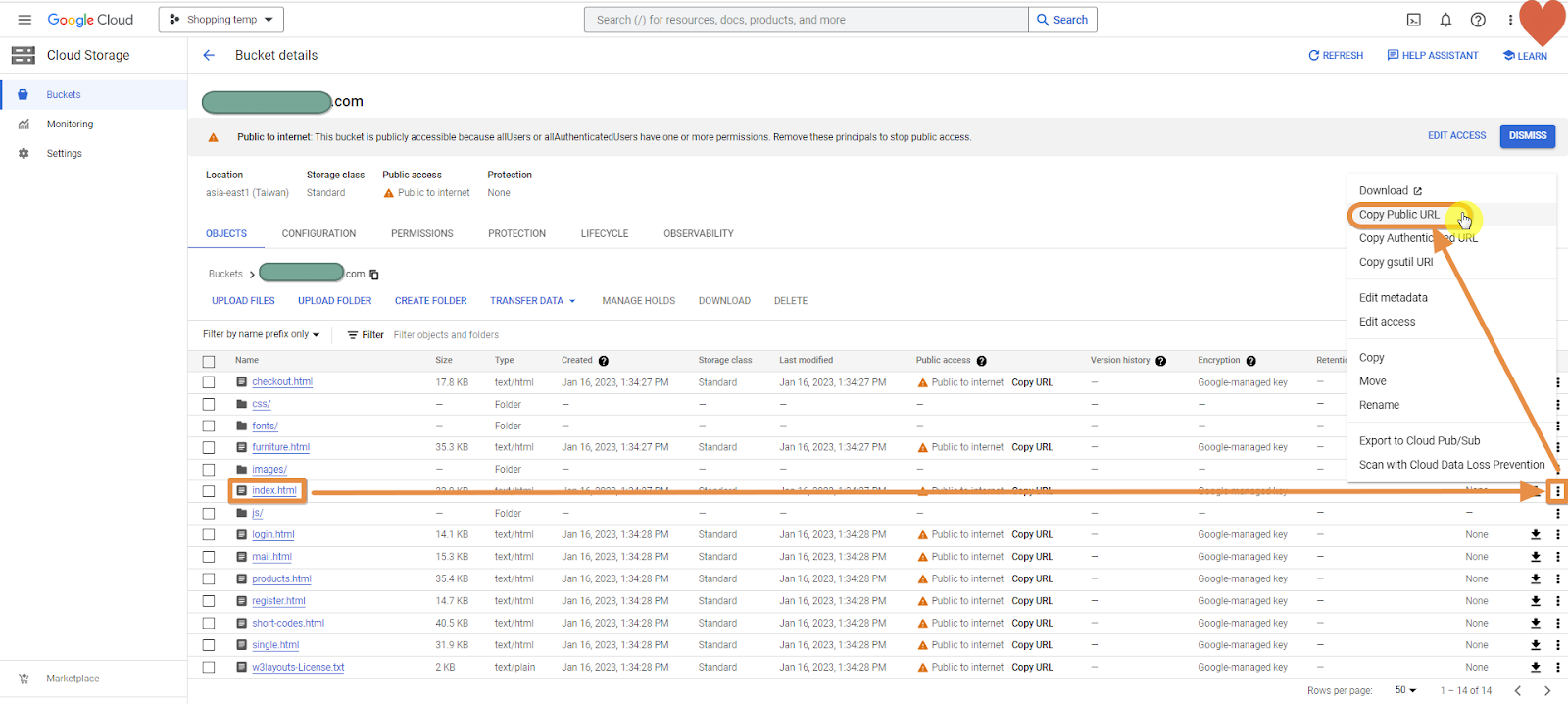
Step.6 上傳網頁內容
GCP web介面上的上傳檔案、上傳資料夾按鈕,可將網站檔案上傳。
這邊直接丟進去就好,不用額外開一個資料夾當root裝檔案。
Step.7 設定瀏覽權限
並賦予allUsers為『Storage Object Viewer』的角色。
Step.8 設定對外網頁
好了~到這邊幾乎已經完成網站端的所有準備與設定,
接下來就是將CNAME網站指向這個GCP的bucket哩!
但是該怎麼做呢..?
Step.9 設定CNAME指向Google server,並等待其生效
Step.10 大功告成~
接著就是等著DNS生效哩!
然後就可以看到網站上線囉~~
由於初次使用GCP,過程誤刪了bucket的權限,用了兩天研究GCP文件及參考網路分享文章,
最後以開新專案並交查叉比對與測試結果,終於取得誤刪的bucket權限了 T____T
大概理出一個概念,詳細解決方式整理先~
敬請期待。
Ref:
https://www.minwt.com/website/server/21580.html
https://jerrynest.io/gcp-server/
https://ikala.cloud/cloud-storage-application-website/























沒有留言:
張貼留言
問題沒有大小或好壞