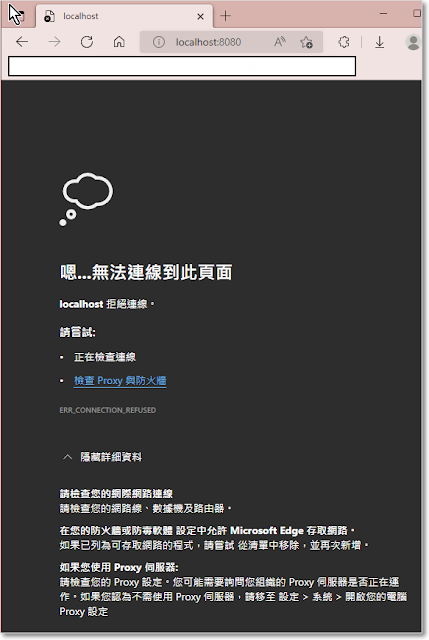
使用VS code開發網站專案時,想透過瀏覽器確認結果,在啟動偵錯並開啟瀏覽器後,一直出現localhost拒絕連線的畫面。
茶包射手:
1. 檢查Port的使用狀況也沒有相關服務佔用埠8080
netstat -ano | findstr 0.0:8080
2. 設定launch.json,仍顯示拒絕連線
3. 是不是要開啟IIS,自行啟動一個網站伺服器
但沒有最大管理員權限..
4. 直接透過瀏覽器開啟檔案位置,成功顯示
但這與預期的除錯方式有差異
5. 是不是跟公司內部的group policy有關? 原本走到這想要放棄了...
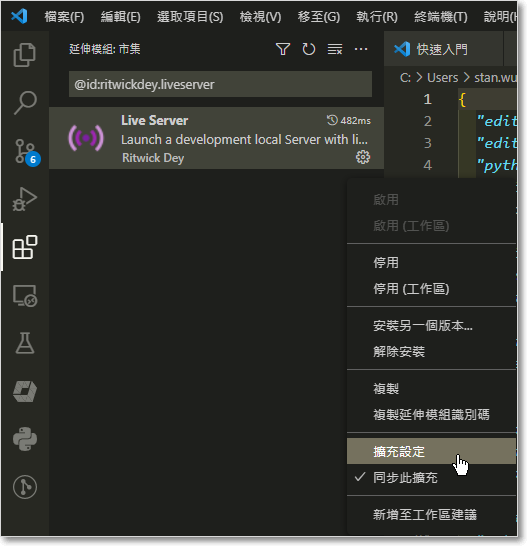
想說再堅持一下找看看,結果無意間發現了這個『Live server』擴充功能!
讀了該功能的描述,應該是能符合預期的以瀏覽器來除錯的功能。
(唯獨其開發者非官方,但蠻多文章都有推薦使用的)
20240704補充作者資訊:
ritwickdey (Ritwick Dey) · GitHub
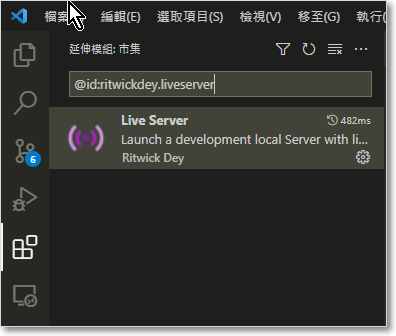
1. 安裝Live server擴充功能
2. 安裝後會自動啟用Live server功能,預設埠號為5500
4. 瀏覽器啟動,並連線至該預設的Live Server位置
便可進入Live Server的settings.json更改想要的埠號
6. 前後不到30秒就啟動瀏覽器了...再回頭看看昨天花了數個小時在解決這個問題..














沒有留言:
張貼留言
問題沒有大小或好壞